How to Deploy React Project on GitHub(for free)

What are the Prerequisites-
A GitHub account: To deploy your React project on GitHub, you need to have a GitHub account. If you don't have one already, you can sign up for a free account at github.com.
A React project: You need to have a React project that you want to deploy on GitHub. If you haven't created a React project yet, you can do so using tools like create-react-app.
Node.js and npm: You need to have Node.js and npm (Node Package Manager) installed on your machine to deploy a React project on GitHub. You can download and install Node.js from nodejs.org/en.
Git: You need to have Git installed on your machine to create a repository and push changes to GitHub. You can download and install Git from git-scm.com/downloads.
Basic knowledge of the command line: You will be using the command line to perform various tasks, such as installing packages, creating a production build, and deploying your React project to GitHub Pages. So, you should have some basic knowledge of the command line.
A text editor: You need to have a text editor installed on your machine to write and edit code. Some popular text editors for React development include Visual Studio Code, Sublime Text, and Atom.
By fulfilling these prerequisites, you will be ready to deploy your React project on GitHub.
Deploying React project on GitHub
To deploy a React project on GitHub for free, you can use GitHub Pages, which is a static site hosting service provided by GitHub. Follow the steps below:
Create a GitHub repository for your React project.
To create a GitHub repository for a React project, follow these steps:
Sign in to your GitHub account.
Click on the "+" icon in the top-right corner of the page, and then select "New repository".

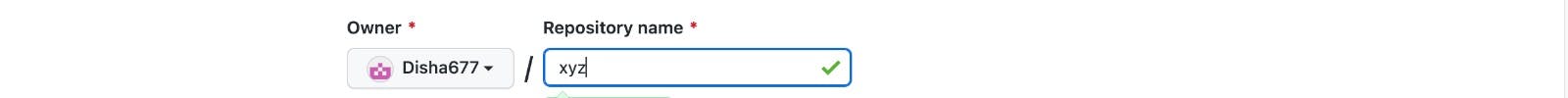
In the "Repository name" field, give your repository a name that is related to your React project.

Add an optional description for your repository.
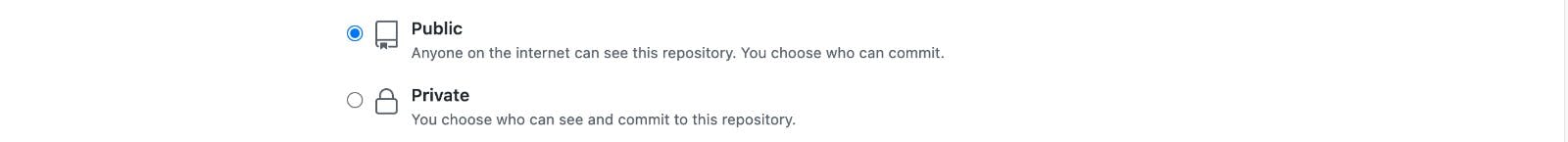
Choose whether you want your repository to be public or private.

Check the box that says "Initialize this repository with a README". This will create a README.md file in your repository, which can be useful for documenting your project.
Choose a license for your project, or leave it as None.
Click the "Create repository" button.

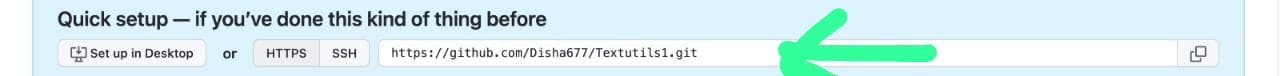
Once your repository is created, click on the "Code" button and copy the URL for your repository.

In your terminal, navigate to your React project directory.
Run the following commands in your terminal to connect your local React project to your GitHub repository:
git init
git remote add origin [paste your GitHub repository URL here]
git add .
git commit -m "Initial commit"
git push -u origin master
This will push your local React project files to your GitHub repository. Your React project is now available on GitHub and can be accessed by anyone with the repository URL.
- Install the "gh-pages" package as a dev dependency in your React project using the following command in your project directory:
npm install --save gh-pages
- Add the "homepage" field to your "package.json" file with the URL of your GitHub Pages site. The URL should be in the format:
https://<username>.github.io/<repository-name>/. For example:
"https://myusername.github.io/myrepositoryname/",
- In your "package.json" file, add the following scripts:
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
...
}
The "predeploy" script will create a production build of your React app, and the "deploy" script will deploy the build to the gh-pages branch.
Commit and push your changes to your GitHub repository.
Run the following command in your terminal to deploy your React app to GitHub Pages:
npm run deploy
This command will create a "gh-pages" branch in your repository and deploy your React app to it. It may take a few minutes for the changes to take effect.
- Finally, go to your GitHub repository settings and scroll down to the "GitHub Pages" section. Select the "gh-pages" branch as the source and click "Save". Your React app should now be deployed to GitHub Pages.
Note: If you encounter any errors during the deployment process, check the console for error messages and try to resolve them.